la loi de Fitts dans le design
La loi de fitts est une loi qui, appliquée au design permet de définir les zones les plus accessibles au clic pour tout type d'interfaces.
Ce que dit la loi :
La loi de Fitts est un modèle du mouvement humain, indice de la difficulté d'une tâche. La formulation la plus courante actuelle exprime le temps requis pour aller rapidement d'une position de départ à une zone finale de destination, en fonction de la distance à la cible et de la taille de la cible. La loi de Fitts est utilisée pour modéliser l'acte de « pointer », à la fois dans le vrai monde, par exemple avec une main ou un doigt, et sur les ordinateurs, par exemple avec une souris.
Merci Wiki

Ce que la loi de fitts signifie
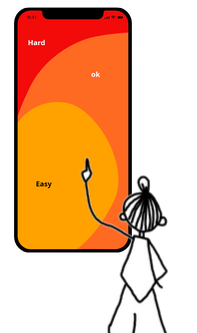
Plus une zone est petite et loin, plus cette zone est difficilement cliquable. A l'inverse plus la surface est grande et proche et plus elle est facile d'accès.

Son implication dans l'UX design
Cette loi met en avant ce qu’on appelle la “zone de confort” des interfaces desktop, tablettes et mobiles.
On détermine ainsi des zones plus facile d’accès. En tenant compte de ces zones, l'expérience utilisateur est grandement améliorée. On place dans ces zones les informations les plus importantes.

Et si tu veux qu'on discute de ton projet, tu peux aller ICI
Au cas où tu préfère me rejoindre sur LinkedIn c'est ici
Love !
