Brief et domaine d'intervention pour la création d'un site pour un incubateur de start'up
Le projet de site d'un incubateur de start'up
Demande : site d'un incubateur de start'up, création des prototypes.
Client : D1ffers
Durée : 3 jours
Livrables : Maquettes du site, design system
Le commanditaire de cette plateforme est une association de deux entreprises américaines
![]()

Le brief pour la création d'un prototype pour un incubateur de start'up
J'ai été contacté par une agence de développement afin de les aider dans le développement d'un site pour un incubateur de start-up américain. Ils cherchaient à travailler à la fois l'UX et l'UI du site. À la fin du projet, il devait récupérer des maquettes afin d'aider les développeurs à installer le design des pages.
Le logo était fourni, c'est un ensemble de deux compagnies qui se sont associée afin de mettre en place cet incubateur. Dans un premier temps, il était important de comprendre comment fonctionnait cet incubateur. Il allait y avoir plusieurs profils :
- Les start-ups
- Les différents mentors
- Les administrateurs qui s'occuperont du backlog
Pour chacun, il a fallu envisager un parcours, des fonctionnalités et une page de profil particulière.
Des méthodes UX pour créer un site pour un incubateur de start'up
la création de personae
Comme je l'ai dit, il y a avait plusieurs types d'utilisateurs et pour chacun de ces utilisateurs, il était important de mettre en place des personae afin de comprendre les avancées sur le parcours.
1- les mentors
Les mentors doivent avoir accès à la fois au profil des start-ups afin de pouvoir voir où elles en sont de leur évolution et pouvoir les aider à continuer à avancer. Mais ils doivent également gérer leur propre profil avec un calendrier de rendez-vous réguliers, la possibilité de mettre à jour leurs compétences et soft skills afin que les start-ups puissent facilement les contacter et savoir qui contacter en fonction de leur problématique.
2- les start-ups
Elles doivent avoir accès à leur profil afin de le mettre à jour avec leur besoin et leurs avancées, mais également au profil des mentors afin de prendre des rendez-vous, voir quel est le mentor le plus à même de les aider et de les contacter.
3- les Administrateurs
Ils doivent avoir accès à tous les profils de tous les mentors et de toutes les start-up puisque ce sont eux qui vont gérer la plateforme. Ils ont donc accès au backlog du site et doivent avoir des accès admin.
Formulaires et interviews
Afin de comprendre ce qu'attendaient les start-ups d'un incubateur, je suis à partie à leur rencontre. J'ai discuté avec plusieurs d'entre elles et envoyé des formulaires. Il en est ressortie qu'elles cherchent un endroit sérieux, elles veulent pouvoir compter sur l'incubateur dans lequel elles rentrent. Elles souhaitent être suivies et guidées tout au long de leur aventure.
Il est difficile de lancer une idée sur le marché et beaucoup ont besoin d'aide, d'être guidé afin de savoir à qui s'adresser pour faire avancer leur projet. Il est donc important que l'incubateur envoi une image forte de stabilité, de sérieux et de compétence.
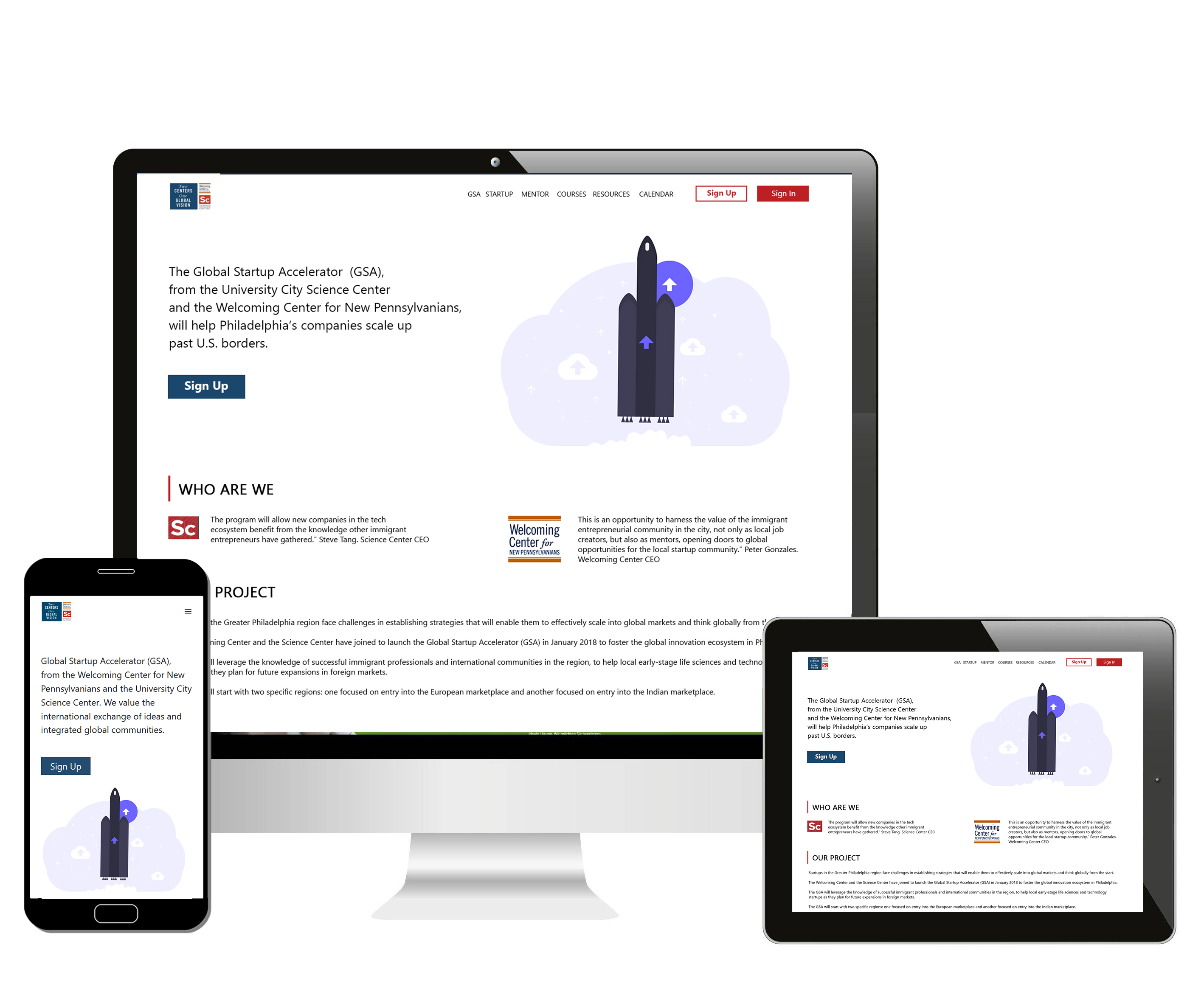
Vote - l'importance d'un site responsive
Pour faciliter l'utilisation de la plateforme, il est important de prévoir en amont qu'elle sera utilisée sur des mobiles ou tout autre devise plus petite qu'un ordinateur. De plus, aujourd'hui, Google ne prend pas en compte le référencement d'un site qui n'est pas responsive, c'est devenu une norme. Il est donc indispensable que la plateforme de l'incubateur de start-up soit lisible sur tous les formats d'écran possible.
J'ai donc proposé des designs différents en fonction du type d'écran. Les fonctionnalités les moins importantes ont dû être cachées, afin de laisser de la place aux fonctionnalités les plus importantes. Nous avons donc mis en avant les plus utilisées. Évidement, il a fallu faire des choix, un travail avec le client et les différentes équipes afin de déterminer quelles seront les fonctionnalités installées sur la version mobile et quelles seront celles qui ne seront accessibles que sur ordinateur.

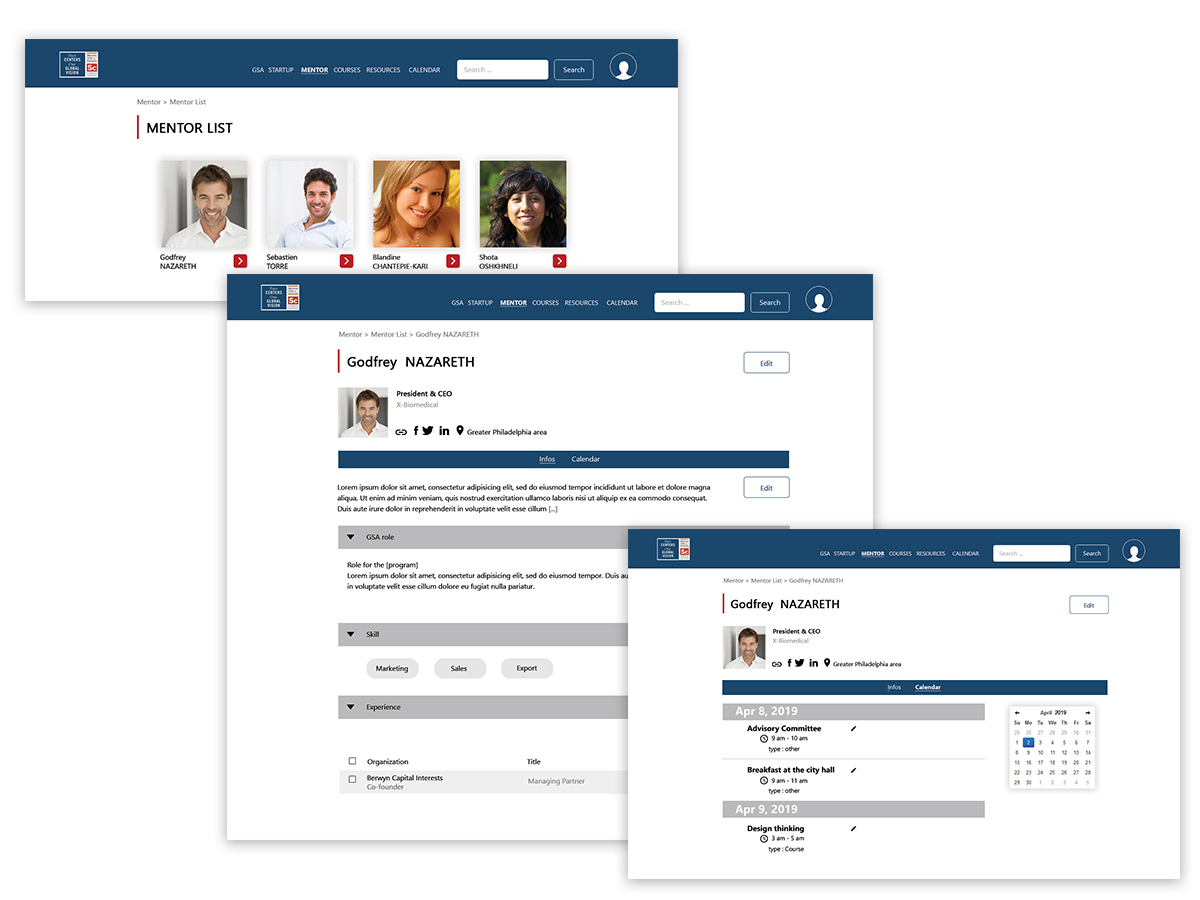
Page des mentors
L'un des parcours le plus complexe est celui du mentor. Son profil doit être visible par les start-ups, mais il doit être modifiable par le mentor afin qu'il puisse mettre son profil et ses informations à jour. Ils peuvent donc mettre à jour leur disponibilité et partager leur rendez-vous grâce à un calendrier. Pour rassurer la start-up, ils mettent à jour leurs compétences et leurs expériences professionnelles.
Cela montre également le sérieux de l'incubateur d'avoir des mentors de valeur.
Afin de mettre en avant les valeurs de l'entreprise, j'ai travaillé autour de couleur bleu marine et rouge. Ces couleurs appuient une notion de sécurité et de force.
Le design du site s'inscrit un univers strict afin de mettre en avant l'aspect sérieux. Des carrés permettent d'exprimer une volonté pour montrer sa force et ses valeurs de sécurité et de sérieux.

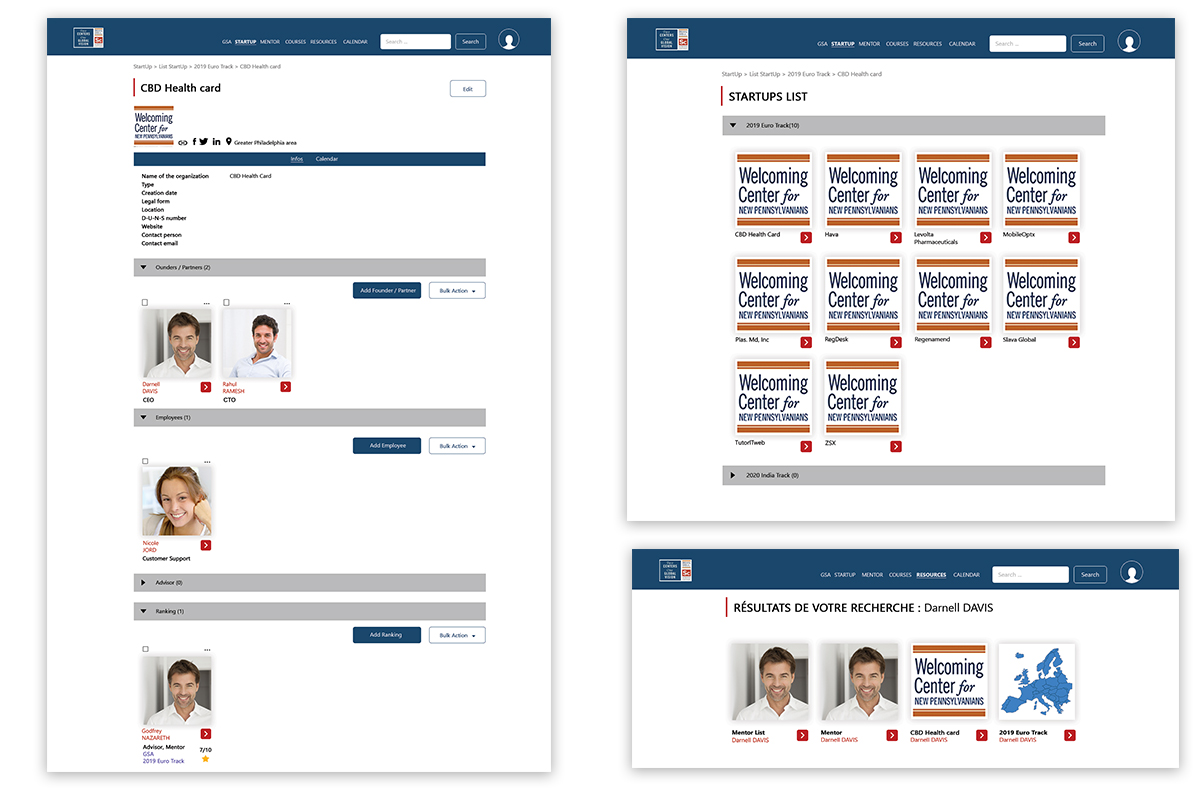
Pages de la plateforme de l'incubateur de start'up
Pour que l'utilisateur ne se perde pas sur le site, nous avons ajouté un fil d'ariane. Il aide l'utilisateur à naviguer sur le site. Ce fil est indispensable, car il y a beaucoup de pages qui se déclinent sur plusieurs niveaux. Dans une même page, des onglets s'ouvrent offrant de nouvelles informations.
Dans les pages, on peut trouver le bilan de toutes les start-ups ainsi que des fiches détaillées sur chacune.
Des accordéons ont été mis en place afin d'éviter des scroll trop long pour les utilisateurs. Cela permet d'organiser les pages et de catégoriser les informations.
Ces accordéons donnent également de l'interaction à la page et permettent à l'utilisateur de rester actif tout en lisant la page.

Ici ou ailleurs !
Tu as un projet dont tu veux parler ? C'est par ici ->
Je travaille autant sur des plateformes complexes que sur des sites simples. Ce que je préfère, c'est relever des challenges, mettre en place de nouvelles fonctionnalités, appréhender de nouvelles features et les rendre "user friendly" afin que les utilisateurs puissent facilement les utiliser. Pour une plateforme complexe, il est d'autant plus important de créer de l’interaction avec les utilisateurs afin qu'il ne se sentent pas juste lecteur, mais bien acteur de leur destin.
Et tu peux aussi venir discuter sur linkedIn, me retrouver sur Instagram ou sur Facebook !
<- Tu veux retourner à l'accueil ?
