Domaine d'intervention sur le regroupement des soins
Le projet d'alerte et de conseil pour myBooster
Demande : trouver une façon d'apporter du conseil aux utilisateurs en les alertant sur leur reste à charge
Intervention : Projet d'UX/UI design
Durée : 1 semaine
Livrables : prototype interactif sous figma - création des écran et du design system
Brief
Afin d'amener les utilisateurs vers le tunnel de vente de la surcomplémentaire myBooster, il est important de pouvoir les alerter sur les soins qui leur coutent le plus cher, mais également de leur apporter du conseil quant aux solutions possibles afin de réduire ce reste à charge.
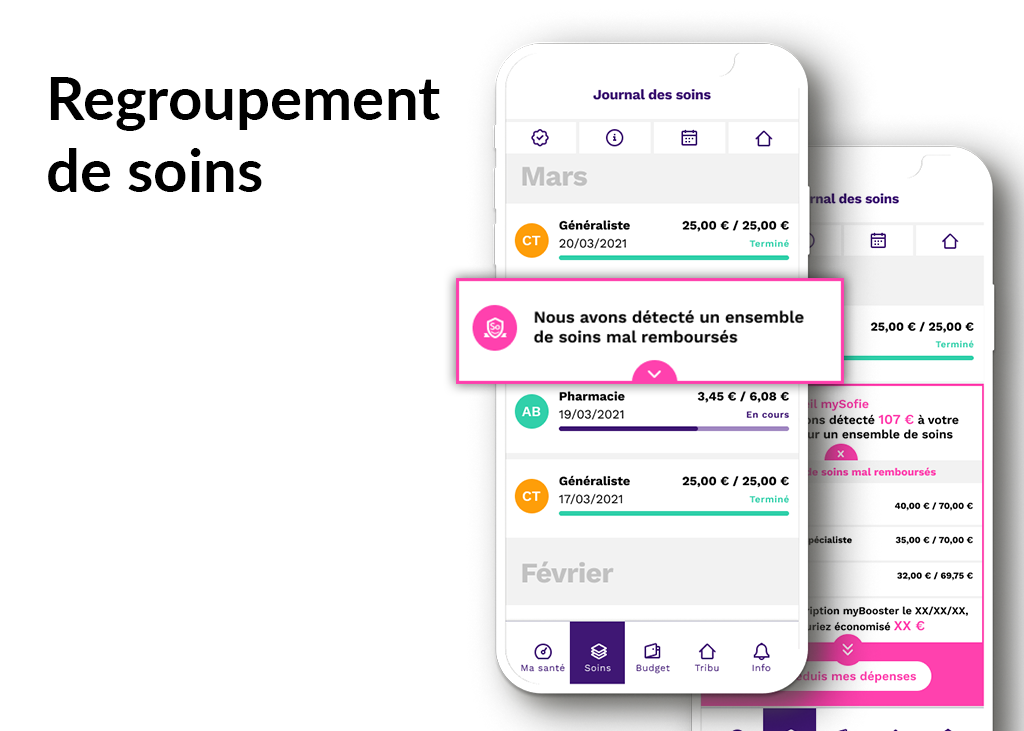
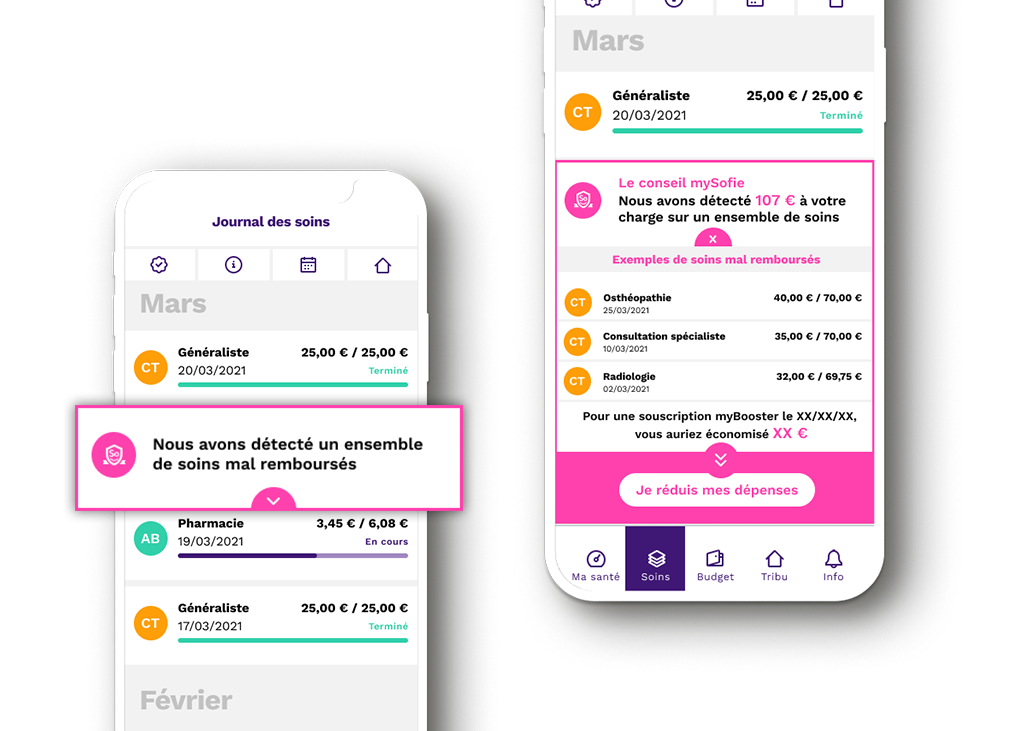
Pour créer un parcours cohérent, nous avons commencé par installer des alertes sur la page d'accueil afin de signaler les soins mal remboursés. Grâce à l'étude des parcours des utilisateurs, nous savons que la page la plus visiter de l'application mySofie est le journal des soins. C'est donc sur cette page que nous avons installé un espace de regroupement des soins laissant le plus de reste à charge. Cet espace informatif, permet également de connaître quel serait le montant remboursé si l'utilisateur souscrivait à la surcomplémentaire myBooster.
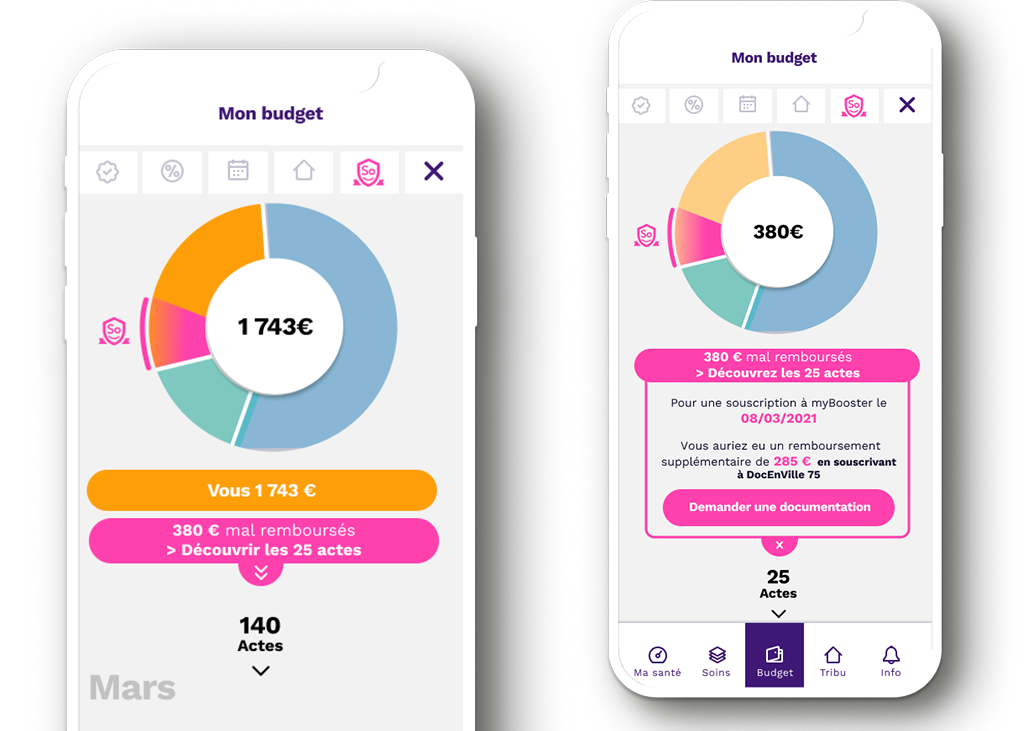
Pour compléter ce parcours, nous renvoyons l'utilisateur vers l'espace budget afin qu'il puisse visualiser grâce à un camembert la proportion d'argent qu'il aurait pu économiser, apportons un conseil afin de l'aider au mieux à combler son déficit de remboursement.

Première étape : alerter l'utilisateur sur son surplus de reste à charge

Deuxième étape : lui montrer comment réduire ce reste à charge grâce à du conseil et un diagramme

Ici ou ailleurs
Tu as un projet dont tu veux parler ? C'est par ici ->
Et tu peux aussi venir discuter sur linkedIn, me retrouver sur Instagram ou sur Facebook !
<- Tu veux retourner à l'accueil ?
