Objectif
Création d'une interface web pour gérer la cryptomonnaie
J'ai été contactée pour concevoir l'interface graphique et le parcours utilisateur d'un site de gestion de cryptomonnaie. Le projet devait respecter une charte graphique déjà établie, avec des couleurs noir et jaune, et le logo était également défini. L'objectif était de suivre cette charte tout en créant une expérience fluide pour les utilisateurs, qu'ils soient nouveaux dans le domaine de la cryptomonnaie ou déjà investisseurs.
Pour ce projet, voici les principales exigences :
- Identifier les zones susceptibles de désorienter l'utilisateur.
- Créer un parcours clair et cohérent, guidant l'utilisateur jusqu'à la fin du processus.
- Respecter scrupuleusement la charte graphique existante.
- Rendre les interactions ludiques, tout en s'adaptant à l'univers très technique et "geek" de la cryptomonnaie.
L'objectif était de proposer une interface simple, intuitive et engageante, afin de ne pas perturber les utilisateurs, tout en restant fidèle à l'identité visuelle du projet.
Responsabilités
- Identifier les problématiques UX actuelles grâce à un audit
- Proposer un nouveau parcours plus cohérent
- Création de wireframes
- Création d'un prototype interactif
Résultats
- Augmentation de 10 % du nombre d'utilisateurs de la plateforme.
Des méthodes UX pour avancer dans un milieu que je ne connaissais pas : interface web de cryptomonnaie
Des étapes UX design
Pour avancer, je suis passée par une étape de moodboard, puis de persona et enfin de user journey.
La cryptomonnaie est un univers très loin du mien, il m'a fallu un temps de réflexion et pas mal de discussion avec des utilisateurs pour me faire une idée précise de ce qui était attendu et de leur besoin.
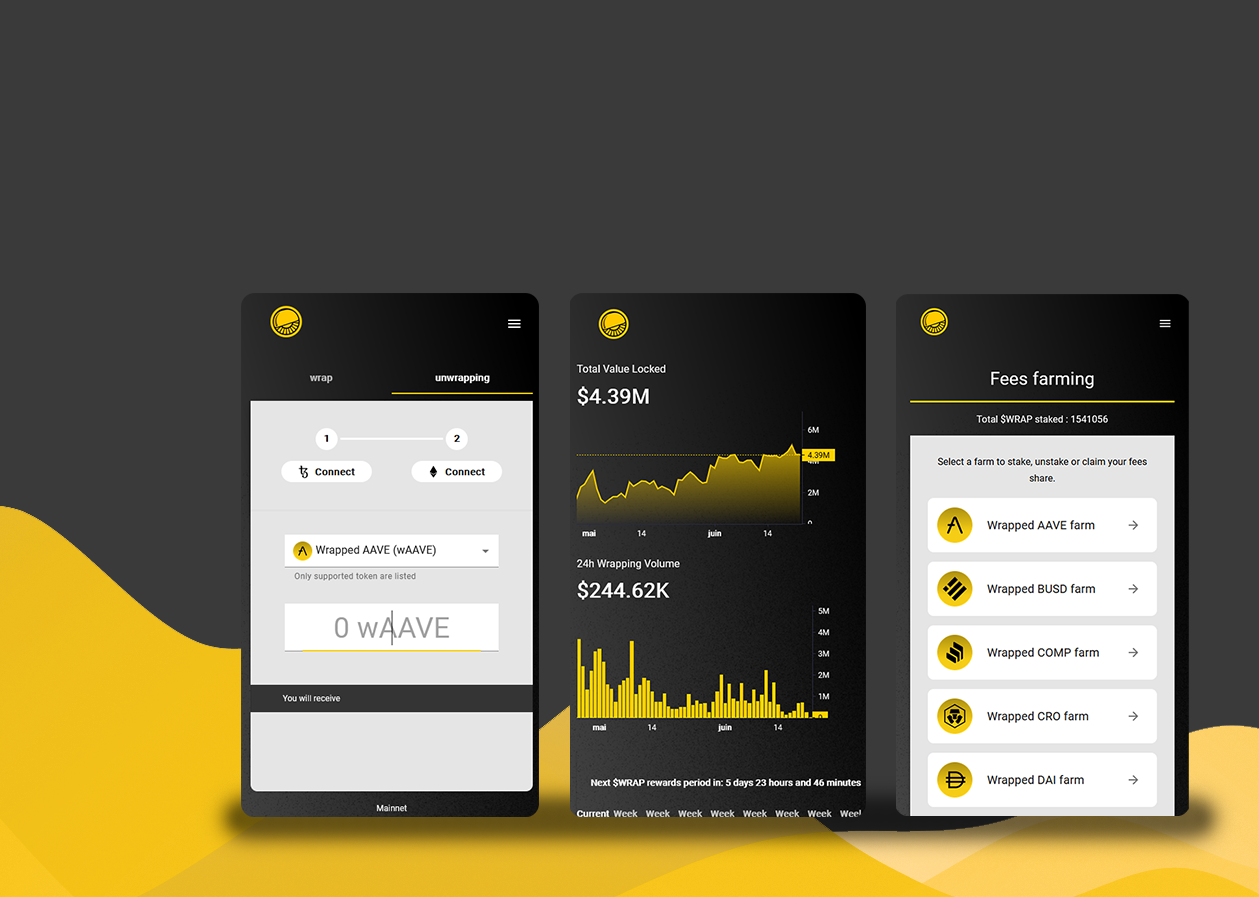
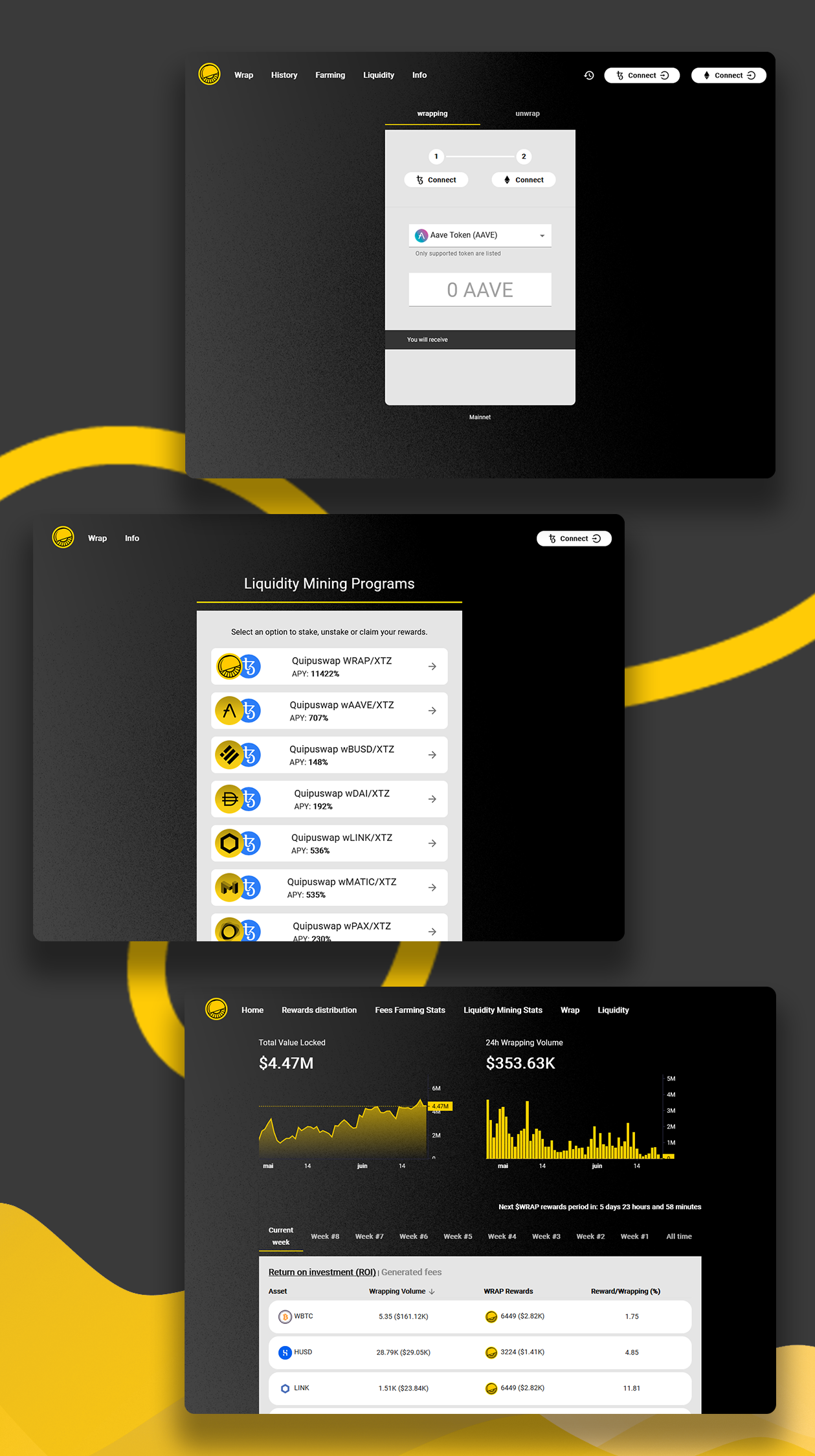
Comme une banque, ce site permet de changer les monnaies entre elles en suivant leur cours. Il se compose d'un élément appelé wrap qui permet de faire les changements. On peut également swaper afin de remettre la monnaie à l'état initial avec la fonction unwrap.
Le persona
- l'utilisateur qui vient sur le site alors qu'il n'a jamais utilisé de cryptomonnaie, mais pour le fun vient de s'en procurer et voudrait jouer avec
- celui pour qui c'est un vrai métier, il ne fait que ça gérait sa cryptomonnaie et connaît tous les univers et toutes les interfaces liées à ce milieu
Entre les deux se trouvent des personae plus standard, qui ont déjà utilisé une banque de cryptomonnaie, ont déjà "minté" mais pour qui cela reste un loisir ou un jeu annexe de leur vie. Ils font des tests pour voir s'ils peuvent gagner de l'argent, mais s'il s'avère qu'ils en perdent, cela a peu d'incidence sur leur vie.
architecture d'information
Suite à cela, j'ai pu travailler sur une architecture de l'information, car d'autres pages seront amenées par la suite à exister depuis le Wrap et il ne faut pas perdre l'utilisateur entre les différents thèmes. Nous avons donc décidé de travailler une barre de navigation qui ouvrirait des onglets permettant de changer de favicon afin de mettre en avant le changement d'univers puis d'explorer l'utilisation de sous-menu afin de ne pas avoir à changer les menus dans chacun des univers.
Recherche pour la création d'une interface de gestion de cryptomonnaie
Le Moodboard - interface web de cryptomonnaie
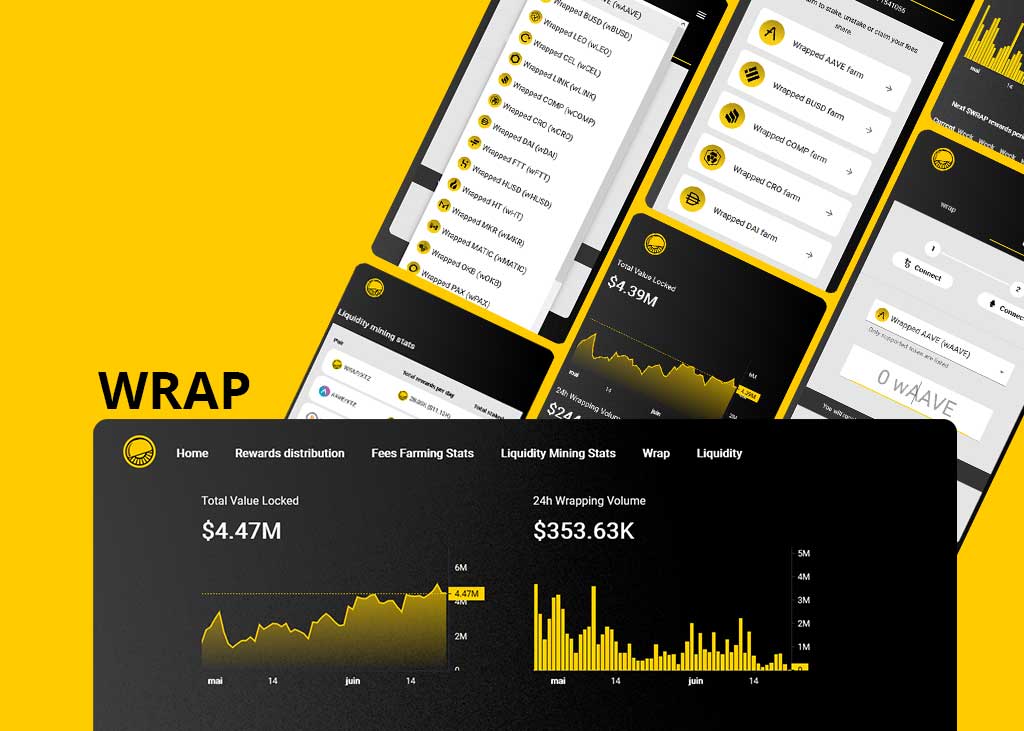
Comme dit précédemment, le site avait déjà une identité graphique forte en jaune et noir.
Pour changer des images un peu fortes de certaines marques très connues et déjà très présentes dans la communication noir et jaune je suis passée par un moodboard. Ce dernier m'a permis de travailler une ambiance de couleur au travers de différentes images. J'ai également recherché les identités graphiques utilisant du jaune afin de voir comment elles étaient déclinées et utilisées sur leur site et application.
En discutant avec des utilisateurs de la plateforme, il est ressorti pour beaucoup, que l'ambiance déjà mise en place sur le site de bender labs, leur faisait surtout penser au film Kill Bill. Nous souhaitions continuer dans cette lancée, mais un univers trop jaune aurait fortement menacé la lisibilité de l'interface. Il était donc nécessaire que le jaune soit utilisé une touche de couleur et non la couleur principale. Elle serait donc utilisée pour signaler les comportements des boutons, les zones cliquables, les hovers et les titres.

Travailler le parcours de l'interface web de cryptomonnaie
UX & UI une liaison parfaite
Pour travailler l'interface graphiquement, j'ai fait beaucoup de benshmark de marque concurrente indirecte. Cela m'a permis de voir comment gérer à gestion des états à un autre. Comment dans cet univers ne pas perdre l'utilisateur pour l'amener à se servir de l'interface sans qu'il n'ait à réfléchir et surtout qu'il ne se sente pas perdu.
J'ai donc réalisé des wireframes, pour faire les premiers tests, puis je me suis servi du jaune comme d'un fil conducteur permettant aux utilisateurs de suivre cette couleur sans être perdu sur son parcours. Il suffisait alors d'éclairer les espaces actifs et diriger le parcours vers le but de sa course.
Le jaune m'a permis de jalonner les différents états des boutons (actif - focus - hover) tout en restant discret. Cette couleur apporte de la lumière à l'ensemble.
L'éclairage des éléments actif et hover est très important dans le menu, car c'est lui qui montre sur quelle page se trouve l'utilisateur. Le lien devient complètement jaune et éclaire sur le fond noir le niveau dans lequel se trouve l'utilisateur. C'est important à ce niveau que l'utilisateur ne se demande pas où il se trouve et comment revenir en arrière.