Objectifs
Après avoir lancé un site web, Myredgo souhaite désormais développer une application mobile pour simplifier l'accès à ses services grâce à la géolocalisation.
Fonctionnalités
- Choix du smartphone et du problème à réparer :
- L'utilisateur sélectionne la marque de son smartphone et identifie la panne via une interface intuitive.
- Sur mobile, un carrousel visuel permet de naviguer entre les modèles de téléphones, adapté à l'espace réduit de l'application.
- Sélection d’un technicien :
- L'application affiche les techniciens disponibles à proximité.
- L'utilisateur peut choisir le technicien le plus proche, dont les déplacements peuvent être suivis en temps réel sur une carte.
- Notation post-réparation :
- Une fois la réparation terminée, l'utilisateur peut évaluer la prestation, incluant le technicien et la qualité du service.
Défis rencontrés
- Clarté des tarifs :
- Un des principaux retours des utilisateurs concerne le manque de transparence sur les coûts. Actuellement, les tarifs ne sont pas communiqués clairement lors de la prise de rendez-vous, laissant les clients dans l’incertitude jusqu’à la fin de la réparation.
- Adaptation de l’interface :
- L’espace limité sur mobile impose une simplification des fonctionnalités par rapport à la version desktop.
- Les étapes de sélection du smartphone et d'identification de la panne ont été repensées pour rester fluides et compréhensibles, avec des interactions simples et des visuels explicites.
- Confiance et expérience utilisateur :
- La priorité a été mise sur des interactions claires et intuitives, renforçant la confiance des utilisateurs dans le sérieux, la compétence, et la rapidité des techniciens.
Responsabilités
- Analyser le marché pour identifier les besoins non satisfaits
- Audit de l'existant
- Recueillir des retours d'information des principaux acteurs
- Proposer un parcours utilisateurs
Recherche utilisateurs pour la création d'une application pour une société de réparations de smartphones
Architecture de l'information des l'application de réparation de smartphone
Pour garantir la cohérence de l'application, nous avons basé son architecture sur celle du site web existant, tout en adaptant les fonctionnalités. Cela a nécessité des choix et des priorités, que nous avons définis en équipe à travers des votes pour déterminer les fonctionnalités essentielles à conserver sur l'application et celles à écarter.
Fonctionnalités conservées
Les fonctionnalités suivantes, jugées indispensables, ont été intégrées à l'application :
- Choix du smartphone : Permet à l'utilisateur de sélectionner son appareil.
- Choix de la panne : L'utilisateur identifie le problème à réparer.
- Recherche du technicien : Sélection d'un professionnel disponible.
- Géolocalisation : Pour localiser le technicien le plus proche.
- Suivi du technicien : Suivi en temps réel des déplacements du technicien jusqu'à l'utilisateur.
Fonctionnalités ajoutées
Pour enrichir l'expérience utilisateur, nous avons ajouté :
- Espace de contact avec le technicien : Une section dédiée à la présentation du technicien, facilitant la communication directe.
- Système de notation : Après la réparation, l'utilisateur peut évaluer le technicien et la qualité de la prestation. Ce système renforce la confiance des clients et met en avant les compétences des techniciens.
En simplifiant l'interface tout en conservant ces éléments essentiels, l'application offre une expérience fluide, intuitive et rassurante pour les utilisateurs.

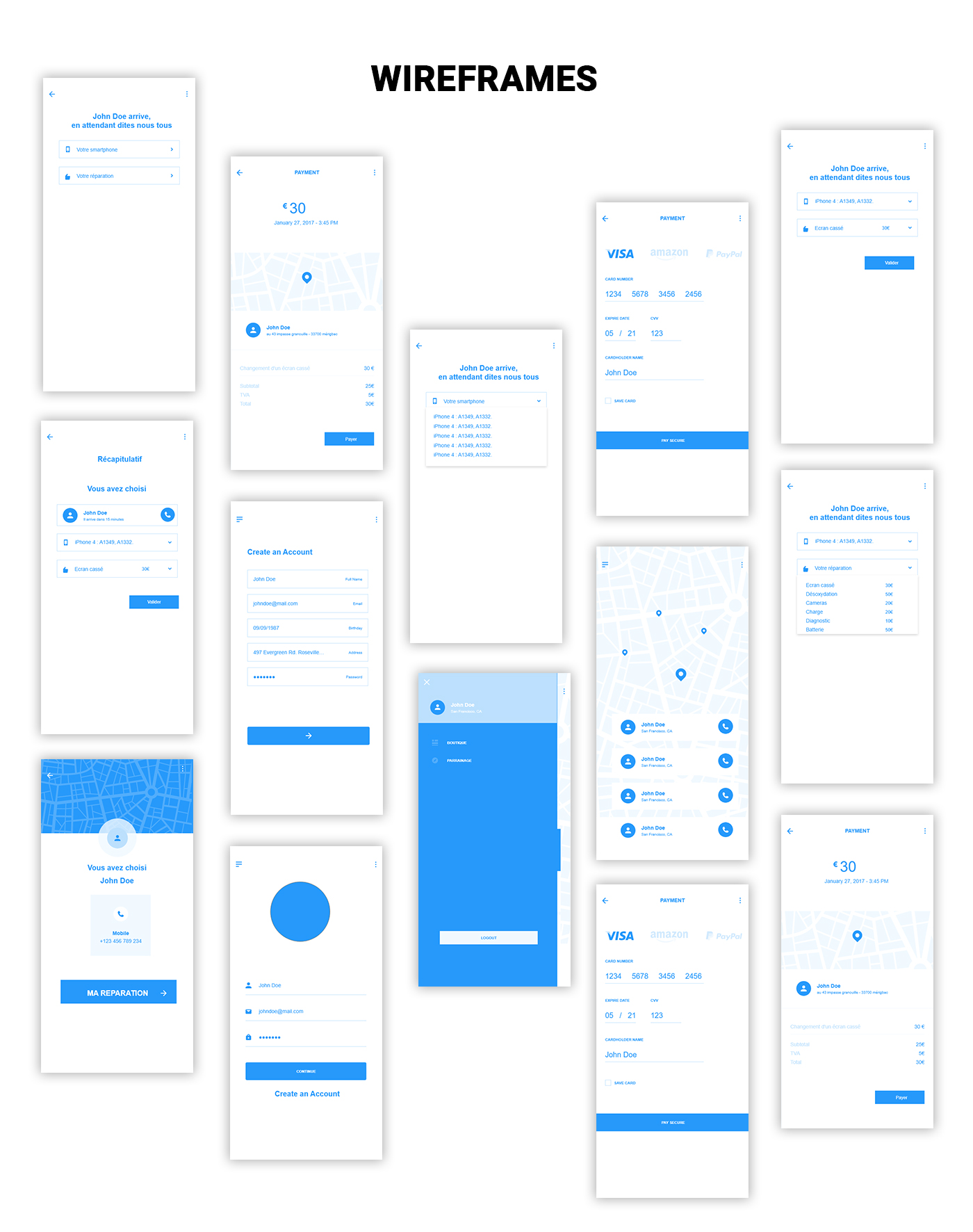
Wireframes de l'application de réparation de smartphone
Pour faire les premiers tests rapidement, j'ai réalisé les wireframes de l'application de réparation de smartphone.Ces premières maquettes basse fidélités permettent de mettre en place le parcours utilisateurs et voir si il est bien mis en place et adapté aux utilisateurs.
Pour étudier le parcours nous avons fait des tests avec des utilisateurs sur le parcours.

Recherche graphique pour l'application de réparation de smartphone
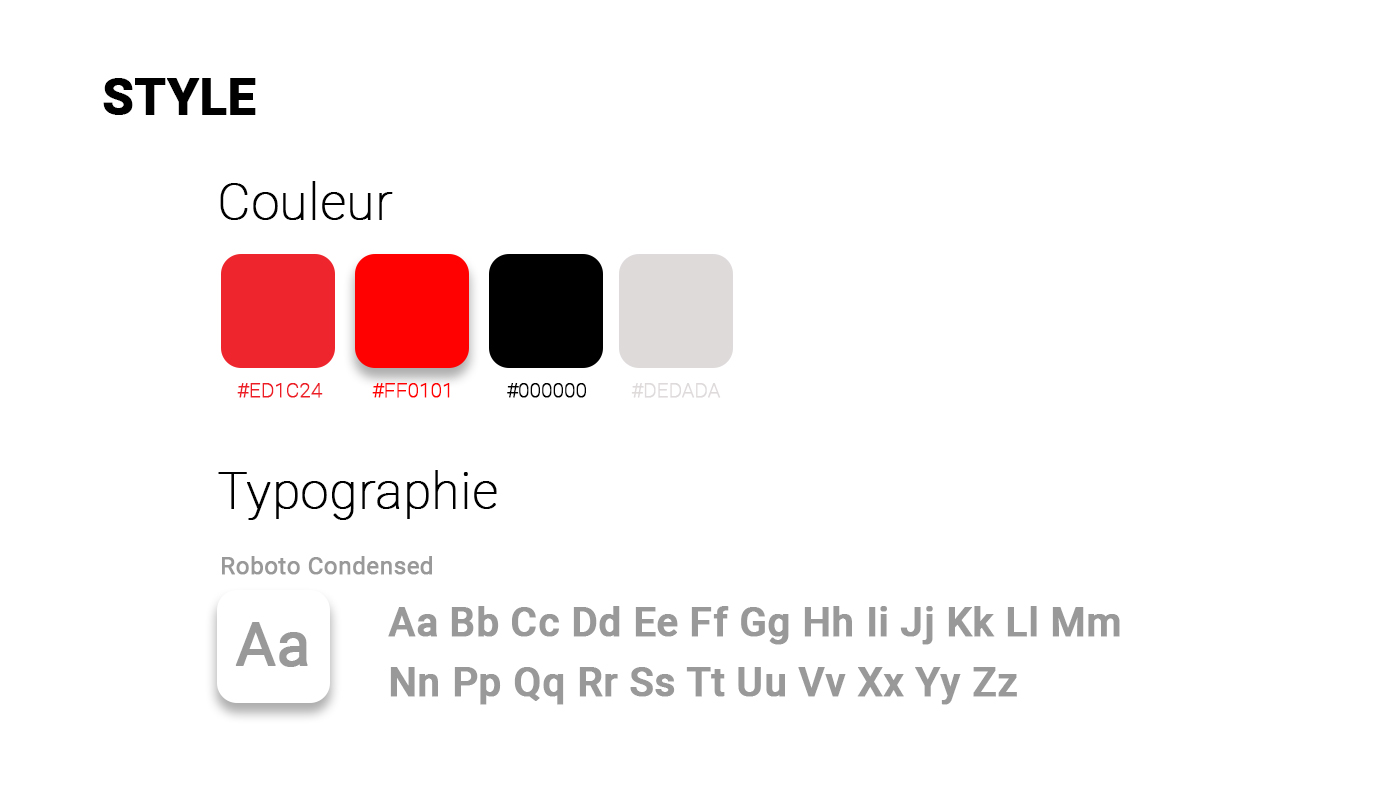
le style guide de l'application de réparation de smartphone
Le thème principal de cette application est la vitesse, d’où le choix du rouge comme couleur dominante. Les utilisateurs souhaitent être dépannés rapidement, et la navigation a été conçue pour être linéaire, avec des étapes qui se suivent naturellement, minimisant la réflexion nécessaire. L’étape clé du parcours utilisateur reste le choix de la panne et du smartphone.
Travail sur la charte graphique
Pour l’application, j’ai élaboré une charte graphique inspirée de la version desktop, en conservant ses éléments principaux :
- Couleurs
J’ai repris la palette existante composée de rouge, noir, et gris. Ces couleurs symbolisent à la fois la rapidité de réparation et l’urgence ressentie par les utilisateurs lorsqu’un smartphone tombe en panne. De nos jours, un téléphone en panne est un véritable problème : il est devenu un outil essentiel du quotidien, presque une extension de notre mémoire.
- Typographie
J’ai sélectionné une police simple et facile à lire, pour garantir une excellente lisibilité sur les petits écrans. L’ergonomie et la clarté des informations sont essentielles pour ne pas perdre l’utilisateur tout au long de son parcours. L’objectif est de rendre l’expérience aussi intuitive et fluide que possible, en tenant compte des contraintes spécifiques des interfaces mobiles.
Grâce à cette approche, l’application répond à la fois aux besoins pratiques des utilisateurs et aux exigences d’un design moderne et fonctionnel.

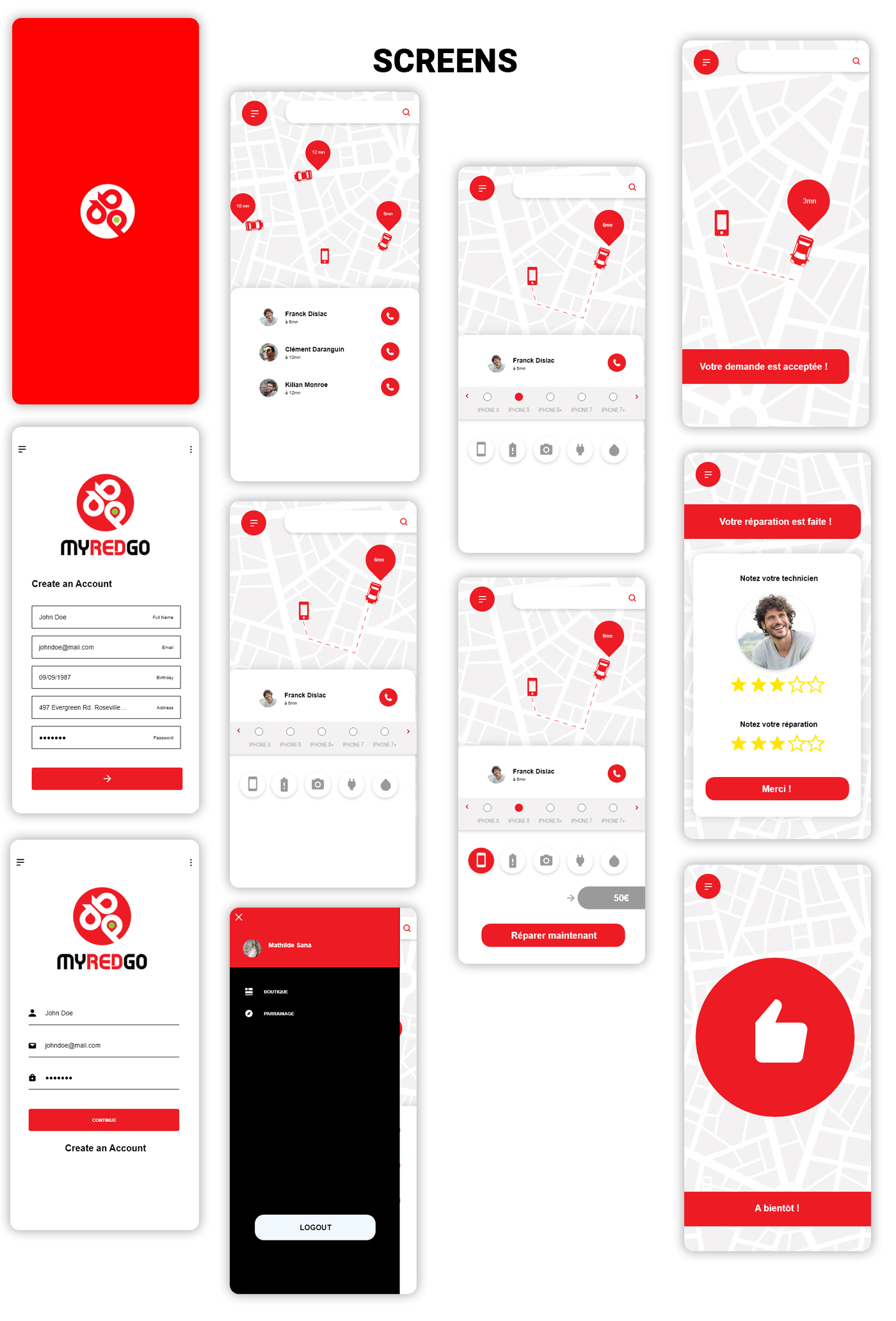
Screens de l'application de réparation de smartphone
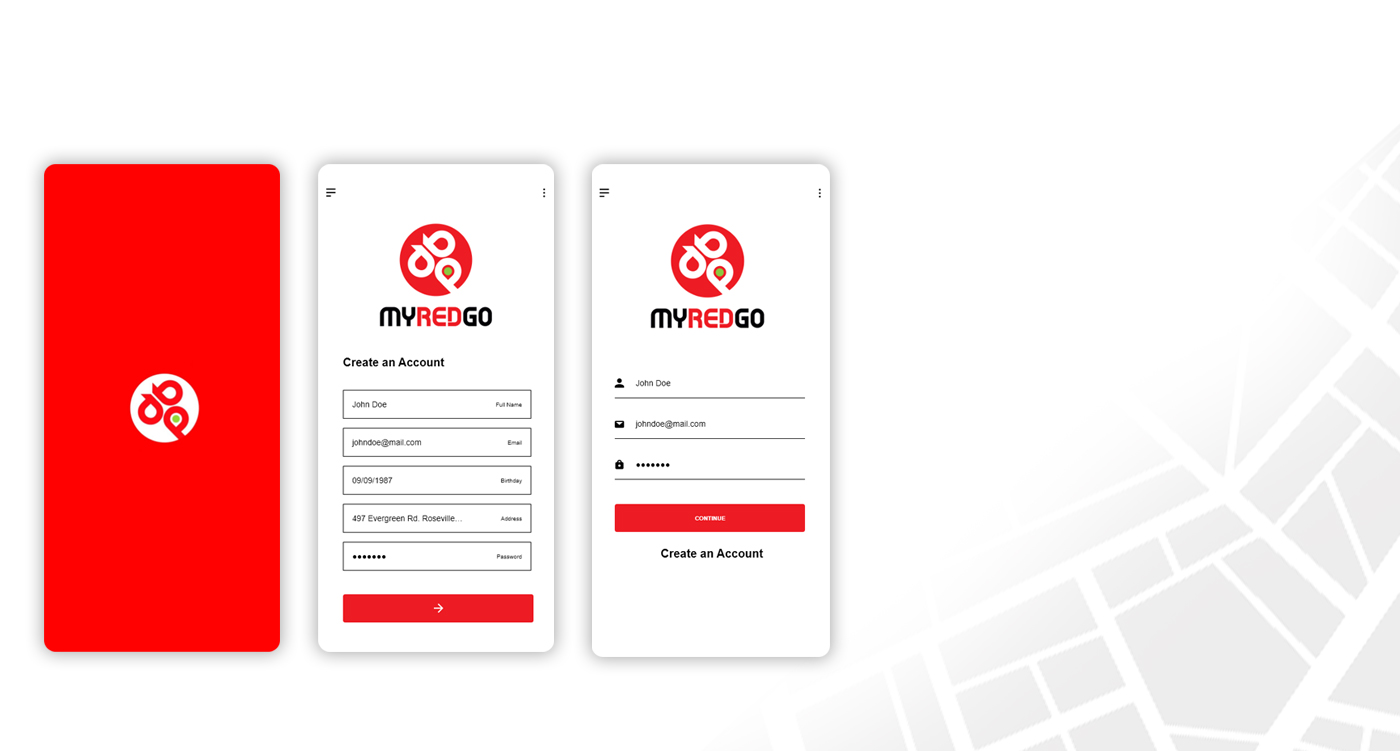
Pages d'Inscription
Pour faire réparer son smartphone, le client doit créer un compte. Il est donc essentiel que l'inscription sur l'application soit rapide et intuitive.
Pour répondre à ce besoin, nous avons mis en place un processus simplifié : l'utilisateur peut s'inscrire en entrant uniquement son adresse e-mail ou en utilisant son compte Google ou Facebook.
Dans un contexte d'urgence et de stress, où l'utilisateur cherche une solution rapide, il est crucial de proposer un parcours d'inscription fluide et sans friction, afin d'éviter de le décourager dès les premières étapes.
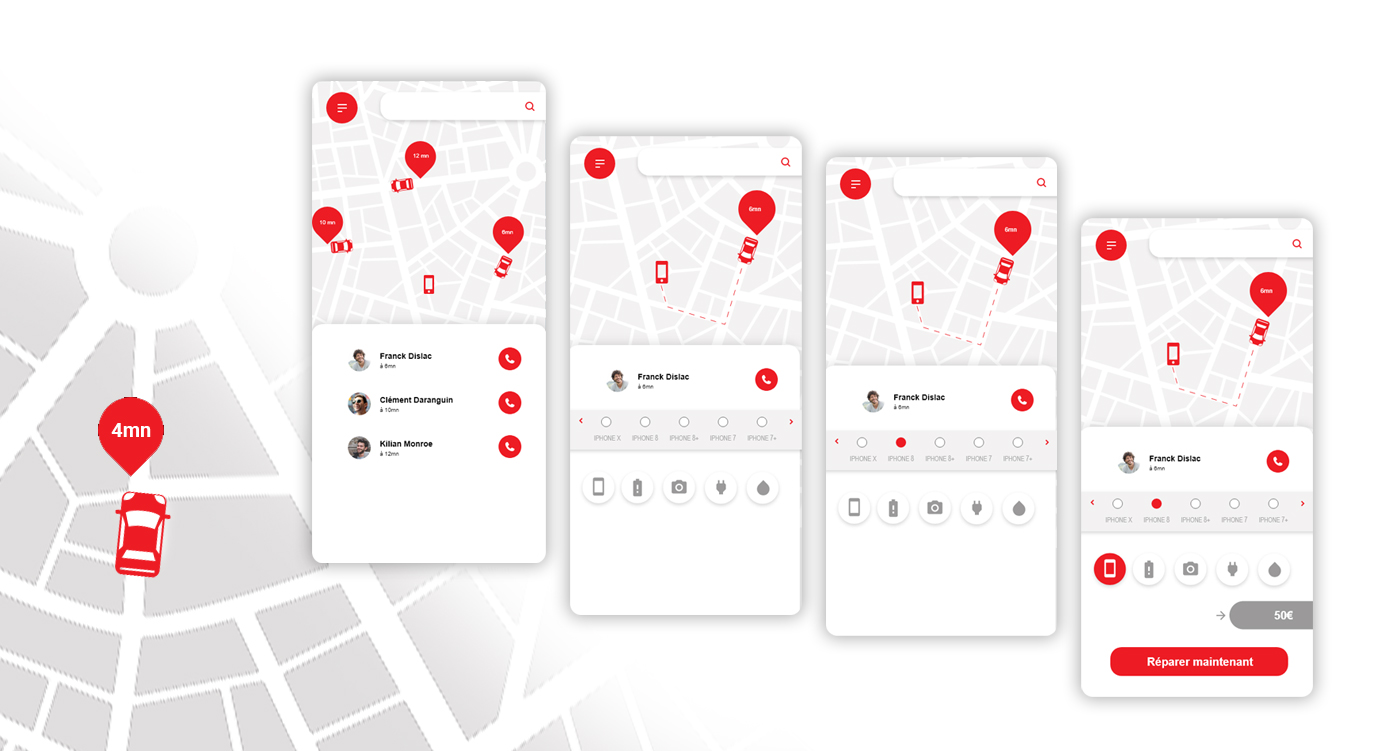
Pages de réparation
Le point fort de cette application est la géolocalisation, elle permet de trouver rapidement un technicien et de suivre son parcours. Elle permet également d'informer l'utilisateur sur le temps qu'il lui reste à attendre avant que ce dernier n'arrive. Cela permet à l'utilisateur d'être confiant en voyant que le technicien arrive, de garder son calme et ne pas s’énerver.
Pour garder le thème nous avons joué sur la personnalisation de la localisation en plaçant de petite voiture avec une icône qui donne le temps restant avant l'arrivée du réparateur de smartphone.